Хитрости и советы по текстурированию от Джонатана Флетчера

Привет, меня зовут Джон (Jonathan Fletcher). В этой статье я поделюсь советами по текстурированию и покажу часть своего рабочего процесса по созданию недавнего персонажа «Охотница». Делая ее, я решил не ставить никаких ограничений, поэтому для тела использовались текстуры размером 4096×4096, для головы – 2048×2048, а для волос – еще 2048×2048.
Причина, по которой я решил попробовать более высокое разрешение – это желание побольше внимания уделить маленьким деталям. Хотя модель делалась хайпольной (т.е. высокополигональной), мне все же казалось, что много деталей было упущено, и я решил компенсировать это текстурами. Но хватит болтовни, давайте приступим!
Запекай правильно
Похоже, что 90% игровых художников уже в курсе, но все равно стоит отметить важность запекания текстур. Некоторые могут по-прежнему считать, что им достаточно лишь нормалей и AO (он же «ambient occlusion», что значит «объемный свет»), однако из моделей можно выжать гораздо больше – к примеру, с помощью инструментов вроде DDO и Crazybump.
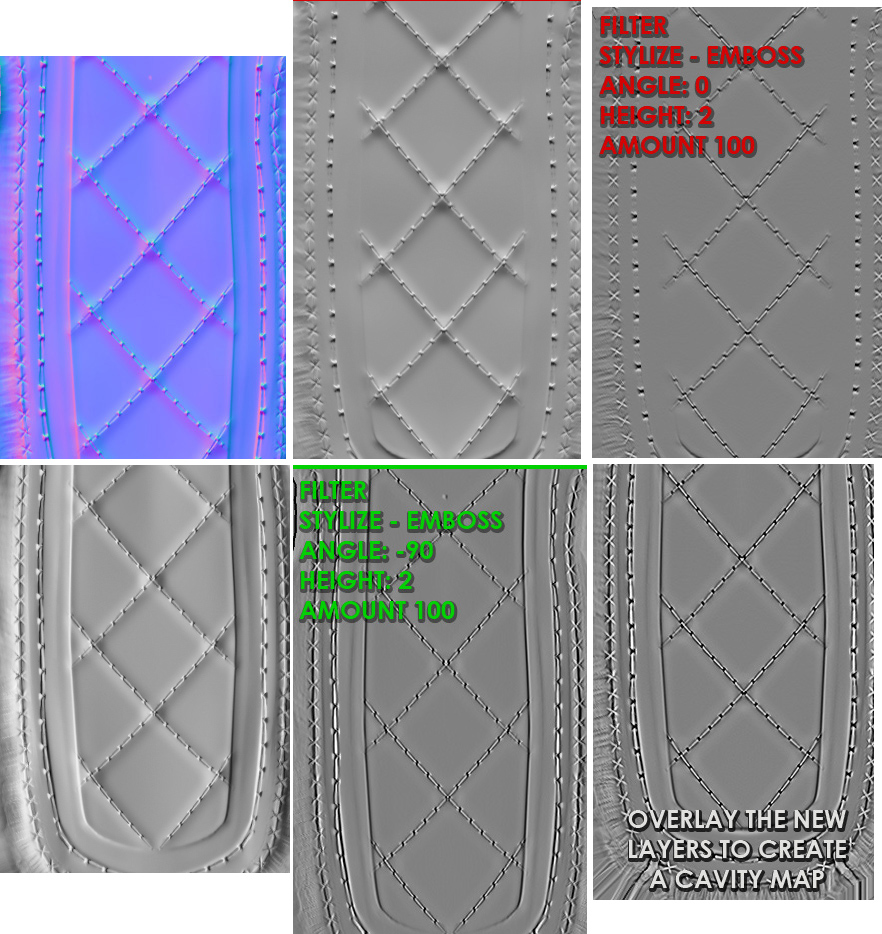
У меня немного опыта работы с картами кривизны (от «curvature map»; это текстуры, в которых хранится информация о выпуклостях и впуклостях модельной сетки), так что объяснять их я не возьмусь. Но что я знаю и люблю, так это карты щелей (от «cavity map» или «crevice map»; это текстуры, которые хранят информацию о тенях в маленьких трещинках, щелях и впадинках, остающихся от AO) – за то, что благодаря им в текстурах получаются хорошо выраженные границы и края. Для создания карт щелей можно использовать CrazyBump, но лично я доволен результатом, который получается в Photoshop’е. Посмотреть на него можно ниже:

Создать карту щелей не так уж сложно – просто копируем красные и зеленые каналы из карты нормалей, а затем применяем к ним фильтр «Emboss» («Тиснение») под нужными углами. Этот метод трудно назвать новым и уж тем более КРЫШЕСНОСЯЩИМ, но выгода налицо. Более того, вы можете записать все эти манипуляции в фотошоповский экшен и впоследствии генерировать карту щелей нажатием всего на одну кнопку – вместо того, чтоб открывать другую программу и ковырять в ней кучу настроек.
Маски для краев
Различные щели и углубления на одежде очень склонны к накоплению всякой грязи, тогда как края и кромки, в зависимости от материала, предрасположены к износу и изменению цвета. Как художнику воплотить все это на своем цифровой модели? При помощи масок.
Существует много разных способов для того, чтобы создать такую маску, но я расскажу о самых простых. Причем их можно сделать еще удобнее, записав в Photoshop’овский экшен.

Самый простой способ задействует карту нормалей – вам нужно будет сделать всего пару настроек. Используйте эту маску, чтобы добавить краям слои с износом и обесцвечиванием.
Пример ниже показывает, как использовать маску для краев, чтобы придать материалу фактурности. В итоге кожа в местах, соседствующих со стежкой, получилась изношенной и более матовой. Затемнение было сделано при помощи маски с эффектом размытия – в результате получился мягкий градиент.
На картинке слева показано, какого результата можно достичь, если использовать маску для краев на обычной диффузной карте. Как видите, в местах, где ткань изрыта складками и подвергнута солнечным лучам, она получилась более изношенной. В частности – потеряла свой изначальный цвет. Этот прием можно проделать и с одной лишь картой нормалей, что заметно ускоряет процесс текстурирования.

Маска с помощью Ambient Occlusion
Этот момент кажется очевидным, но отметить его все же стоит. Запеченный AO – это очень аккуратная маска, пригодная для самых разнообразных текстурных «подгонок». Инвертируйте ее, двигайте кривые и в результате получите отличный фундамент и для слоя грязи, и для цветовых настроек. Иногда, когда паттерн на текстурных слоях кажется слишком повторяющимися, я запекаю AO и подкручиваю прозрачность – это помогает сделать большие текстуры более качественными.
Маска для материалов (RGB-маска)
Конечно, всегда будут ситуации, когда маски для основных цветов приходится делать кистью. Однако эту утомительную задачу можно облегчить, если запечь маску для материалов прямо с высокополигональной модели. Если вы старательно подходите к созданию хайпольного варианта и разделяете сетки в местах, где планируется переход от одного материала к другому (скажем, от тканевой рубашки к кожаному ремню), то перед запеканием к этим раздельным фрагментам можно добавить цвета, а потом извлечь их в Photoshop’е. Результат – почти идеальные маски для базовых «материальных» цветов, что сэкономит вам кучу времени.

Поскольку у охотницы огромное количество материалов и элементов, на которые мне хотелось бы кинуть маску, мой подход получился чуть более небрежным. Обычно в этом случае я запекаю значения «R», «G» и «B», а затем извлекаю маски при помощи каналов в Photoshop. Но в этот раз я использовал случайные цвета и никакого сглаживания. Таким образом, я мог создать столько масок, сколько хотел, а дальше оставалось лишь кликнуть по нужному фрагменту волшебной палочкой, правым кликом открыть контекстное меню и выбрать пункт «Similar». Тем самым я получал выделение всех масок этого цвета, в какой бы части холста они не находились, а затем присваивал им нужный базовый цвет.
На картинке – запеченная маска, которая будет использоваться для тела охотницы. Такую можно сделать, если просто запечь диффузную карту в 3DS Max.
Карта нормалей с мировыми координатами
Чтобы создать маску направлений (как правило, это просто вектор вверх/вниз), запеките карту нормалей с мировыми координатами (она же – world space normal map). Для этого просто скопируйте в маску синий канал. Поскольку свет почти всегда идет сверху, это простой и удобный способ наложить маски на места, больше всего открытые свету.
Базовые цвета
Даже текстурируя в высоком разрешении, важно не забывать основные принципы и не терять из виду общую картину. Поэтому, когда готовы все запекания и маски, я начинаю искать базовые цвета. Сосредотачиваюсь на цветовой композиции и градиентах. Сделать так, чтобы текстуры хорошо распознавались с расстояния, имели контраст и цветовую композицию – это гораздо важнее, чем самая подробная детализация. Также важно помнить, что по ходу работы многое может поменяться, но поскольку у вас есть базовые цвета, вы всегда можете вернуться к ним и настроить как нужно.
К примеру, у меня есть привычка в самом начале работы делать низкий контраст, потому что это облегчает добавление деталей. Затем, когда текстура уже изрядно детализирована, я иду к базовым цветам и делаю контраст выше, при этом никак не портя детализацию.
Текстурные слои
О текстурных слоях говорят много и часто, и недаром – они, по сути, являются одной из главных составляющих текстуры. Однако если вы хотите сделать хорошую текстуру, недостаточно просто лепить один гранжевый слой на другой. К этому делу нужно подходить с умом. Эти исходники – лишь часть текстуры, а не вся текстура.

Как показывает практика, текстурные слои более выразительно смотрятся при использовании на карте отражений (specular map), а не на диффузной карте (diffuse map). Текстурные слои на карте отражений – это зачастую то, что определяет создаваемый материал. На картинке вверху изображен кожаный фрагмент, где текстурный слой использовался для того, чтоб придать коже застарело-потрескавшийся вид. А чтобы придать этому фрагменту некоторой «резиновости», я добавил легкое зеленовато-синее отражение.
Берите только то, что вам необходимо!
Когда я ищу для своих работ исходники из реального мира, меня нравится, когда я нахожу образцы, имеющие какие-нибудь уникальные изъяны и недостатки. И особенное удовольствие – пытаться воплотить эти особенности в цифровом виде. К примеру, кожа. Снаружи это гладкий и броский материал, но стоит появиться трещинам, то становится ясно, что под этой личиной скрывается очень грубая и неряшливая поверхность, и это создает очень красивый контраст.
Для примера, взгляните на картинку ниже. Это верхняя часть сапога, которая потрепалась, износилась и явила миру этот приятный бежевый цвет.

Такого результата можно достичь с помощью масок для краев, но мне больше нравится пользоваться текстурными слоями. Получается как-то более уникально.
Ниже – одна из фотографий с CGTextures, которые я использовал для того, чтобы сделать кожу более дефектной. Мне хотелось, чтобы в этой текстуре остались только желтые/бежевые участки, поэтому темные зоны нужно было как-то убрать. Самый простой способ – это сделать дубликат, уменьшить насыщенность и подвигать кривые до тех пор, пока не получится маска, где будут лишь оттенки серого, а затем использовать эту маску для извлечения из текстуры нужных фрагментов.
Кроме того, для того, чтобы извлечь из текстуры нужные фрагменты, можно использовать «Blending options» (чтобы открыть его, кликните по слою правой кнопкой мыши и выберите пункт «Blending options», он находится в самом верху выпадающего списка). После этого их останется лишь слить в одном слое, чтобы было удобнее настраивать прозрачность.

Как размещать текстуры
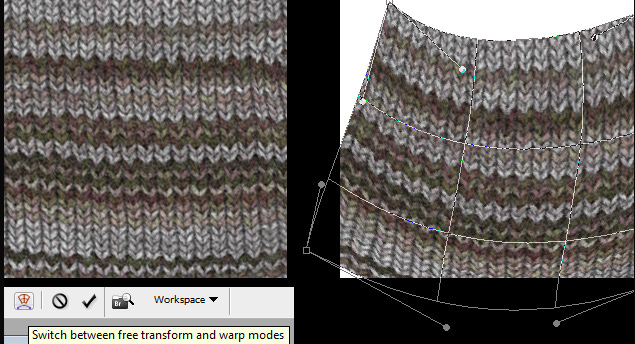
Для определенных материалов (к примеру, для вязаного шарфа) текстура должна следовать за силуэтом персонажа. В идеале все нужно делать прямо в UV, но это не всегда бывает возможным. Неплохой способ натягивания текстурных слоев на модель – это инструмент «Warp» (чтобы открыть его, кликните Edit > Transform > Warp), который очень аккуратен в расчете кривых при наложении больших текстурных слоев и паттернов.


Все это довольно очевидно, и я не хочу утверждать, что «Warp» – это нечто инновационное. Но этот способ все же отличается то ситуации, когда вы просто кладете текстуру на объект. Время, потраченное на то, чтобы должным образом исказить текстуру, сделает результат намного лучше и правдоподобнее. Конечно, ситуацию можно исправить, если спрятать огрехи шумом или каким-нибудь маленьким текстурным слоем, однако предложенный мной способ окупается качеством. В общем, я доволен, каким в итоге получился шарф, и в частности – рифленым узором по нижнему краю.
Контраст в карте отражений
Выше я уже писал, что детали, добавленные в карте отражений, получаются, как правило, более выразительными. Получается грубый контраст, который делает текстуру очень похожей на необходимый материал, а не на пластмассу. То же самое относится и к карте размытости отражений (gloss map).
В этом примере показано, какой кожа (ножны) может быть на диффузной карте и на карте отражений. На диффузной карте контраст едва заметен, и внимание привлекают, скорее, сами ножны, чем детали на них. Однако на карте отражений по краям ножен видны темные контрастные потертости – это места, где я решил не делать бликов.
Чтобы сделать такие потертости, нужно использовать либо специальные кисти, либо маски. Их можно сделать самому или бесплатно скачать в интернете. Но и перебарщивать с детализацией тоже не стоит. Достаточно кинуть на объект большой текстурный слой, но не абы как, а туда, где он будет смотреться наиболее уместно.


Кожа и High Pass
«High pass…» – это фильтр в Photoshop’е, который удаляет у цветов насыщенность, но при этом сохраняет детализацию. Если использовать этот фильтр с текстурными фото-исходниками, можно получить очень интересные результаты. К примеру, при создании слоев кожи со средней цветовой насыщенностью – в результате получаются довольно реалистичные изъяны и обесцвечивание. При этом вся работа, как правило, сводится к тому, чтобы просто взять исходник, наложить фильтр и дело в шляпе. Если взять слишком маленький радиус, то обесцвечивание будет очень сильным, поэтому я, как правило, ставлю что-то в диапазоне от 20 до 30.

Когда будете работать с картой отражений, есть смысл добавить туда области лица, которые постоянно трутся и со временем становятся масляными/влажными – лоб, кончик носа, а также внизу и вокруг глаз. Чтобы эти места выглядели более реалистично, на них нужно добавить отражения и уменьшить цветовую насыщенность. Кроме того, это делает более выразительными детали вроде трещин на губах и морщинок вокруг глаз. Да, пользователь не всегда обращает внимание на такие вещи, да и для Unreal такая детализация, возможно, ни к чему, но, на мой взгляд, об этом стоило рассказать.
И хотя всегда приятно поковыряться с детализацией, все же не забывайте о базовых цветах и о том, какой должна быть кожа на лице. На носу и щеках цвет должен иметь более красные/теплые оттенки, вокруг глаз – темный синий/пурпурный, а внизу лица – желтый и еще более холодный синий. Но и перебарщивать тоже не стоит, всегда оглядывайтесь на базовые цвета. Дело за практикой. Чем чаще работаете с «High pass…», тем проще.
Кисти для швов
Швы – отличный способ повысить качество текстуры и сделать материал более правдоподобным. И хотя их можно лепить на хайпольной модели, есть и другой метод – создать для них в Photoshop’е специальные кисти. Причем при всей своей эффективности этот метод также проще и быстрее.
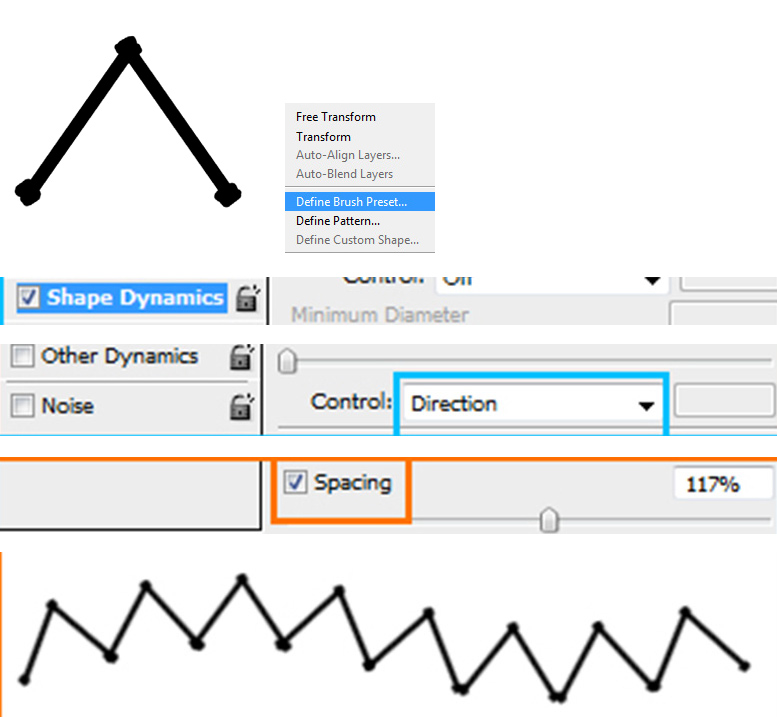
Каким бы ни был ваш узор – линия, крестик или что-то другое – начните с создания простой альфы. Затем кликните «Edit» > «Define Brush Preset…», в новом окне дайте новой кисти какое-нибудь название и кликните «ОК».

Теперь кликаем на галку рядом с «Shape Dynamics», чтобы справа можно было выставить «Direction». Затем переходим к «Spacing» и двигаем ползунок, подгоняя стежки друг к другу. Все, шовная кисть готова!
Одно из преимуществ этого метода (если сравнивать с лепкой швов при создании модели) – сделав запекания, вам уже не нужно будет беспокоиться о том, чтобы накладывать на эти швы маски.
А теперь просто сохраняем пресет и рисуем! Кроме того, то, что швы будут находиться в отдельном слое, дает больше контроля над их цветом, размещением и прочими характеристиками.
Мех
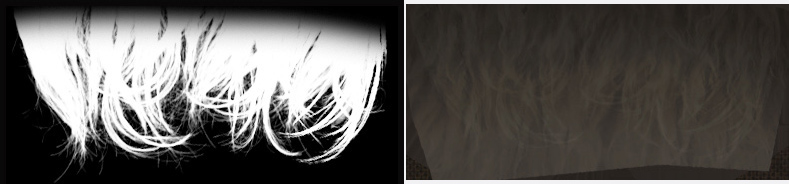
Мех должен быть очень простым, равномерным и с градиентом – от корня до кончиков. Потому что стоит добавить одну контрастную прядь, и весь меховой участок будет выглядеть шумно. Одно из преимуществ этого материала – большой уровень детализации. Но в некоторых случаях его лучше положить пластами, один на другой, с соблюдением цветового градиента – это позволит передать ощущение мягкого, пестрого меха.

Чтобы создать такой большой градиент, я использовал инструмент «цвет вершины» («vertex color»), с его помощью умножая значения на диффузной карте. В итоге цвет меха получился чем ниже, тем темнее. Что касается альфа-маски, то сделать ее несложно. Для этого, опять же, можно воспользоваться фото-исходником, из которого делается специальная кисть, а с помощью кисти – собственно, меховые пласты. Очевидно, что кончики меховых волосков должны быть более детализированными, тогда как корни и среднюю часть пласта лучше сделать единым целым. Это создаст приятный фон для кончиков пласта, расположенного выше.
На диффузной карте должен быть очень простой градиент и почти никаких текстур. Потому что если повторять их много-много раз, картинка становится шумной. Чем мягче и опрятней будут маски и диффузная карта, тем более правдоподобным получится мех.


Заключение
У меня стойкое ощущение, что в этой статье можно было охватить гораздо больше, однако на деле процесс наложения текстур – это довольно простой процесс. Особенно если знаешь, как к нему подойти. Я бы посоветовал постоянно размышлять о том, как упростить рабочий процесс, а для этого создавайте и настраивайте маски. И вы удивитесь, как много можно достичь, пользуясь лишь базовыми цветами, простыми текстурными слоями и масками для краев. Еще один верный помощник – исходники из запеканий. Они не только экономят время, но и дают очень аккуратные результаты.
И если попробовать сделать какой-то более общий вывод… не перебарщивайте с текстурами. Многие художники просто кидают на свои текстуры один гранжевый слой за другим, в результате чего они становится либо очень шумными, либо вообще перестают быть похожи на желаемый материал. Да, есть игры, где достаточно и такого результата. Но, на мой взгляд, нужно стремиться к тому, чтобы сделать материал максимально правдоподобным перед тем, как закидывать его слоями грязи.

Для того чтоб создать эту модель, потребовалось очень много проходов. По самой модели этого, может, и не видно, но я очень многому научился, работая над нею. Если смотреть в целом, то «Охотница» получилась не так хороша, как я надеялся, и тому есть несколько причин. Некоторые из них затрагивают дизайн персонажа – я допустил пару просчетов, когда делал хайпольную сетку.
Было много ошибок, и их приходилось исправлять в самые неподходящие моменты. Бывало, к примеру, сделаешь что-нибудь, а возвращаться и переделывать уже нельзя, поскольку переделка повлияет на кучу других вещей, которые трогать совершенно нежелательно.
Хорошая привычка – ненадолго останавливаться и смотреть на картинку в целом. Спрашивайте себя, что можно изменить, чтобы сделать результат еще лучше, будь то упрощение деталей на текстуре, удаление шума, настройка лоупольной сетки, регулировка базовых цветов или еще что-то.
На мой взгляд, не нужно пускать текстуру в бой, пока вы действительно не будете ею довольны. Не бойтесь вносить изменения на любом этапе работы, потому что все, что вы сделаете, повлияет на то, как вы потом будете смотреть на свое творение.
Так или иначе, текстурирование – тема не для одной статьи, но я надеюсь, что эта статья вам, так или иначе, помогла и стоила потраченного на нее времени. Я, в свою очередь, ценю предоставленную мне возможность помочь и поделиться своими мыслями.
Об авторе

* Статья впервые была опубликована во втором номере журнала Vertex. Перевод сделан клубом «Перевод всем», автор перевода AlexJP. Мы её отредактировали и надеемся, что вам пригодится. Перевод всего Vertex №2 можно купить по ссылке. Больше работ Джона в его блоге.
** Обновлено 16.04.2016: после замечаний от наших читателей текст полностью переработан.
 ProGamer
ProGamer